Synchronous and Asynchronous Programming in JavaScript
Introduction
In JavaScript, programming can be done synchronously or asynchronously. Synchronous programming executes code line by line, while asynchronous programming allows multiple statements to be executed simultaneously in the background. This article aims to explain the concepts of synchronous and asynchronous programming in JavaScript and highlight their differences.
Synchronous Programming
When programming synchronously, JavaScript executes code sequentially, one line at a time. Since JavaScript is a single-threaded language, only one statement can be processed at a given time. This means that if a JavaScript program has multiple lines of code, each line will be executed in order, waiting for the completion of the previous statement before moving on to the next.
To illustrate this, consider the example of a JavaScript program with multiple statements. Each statement is executed one after another in the JavaScript thread, without any parallel execution. The output is obtained in the same order as the statements are written.

Asynchronous Programming: Unlike synchronous programming, asynchronous programming in JavaScript allows for the execution of code in the background, without blocking the execution of subsequent lines of code. This is achieved through the use of asynchronous functions and APIs provided by the web browser.
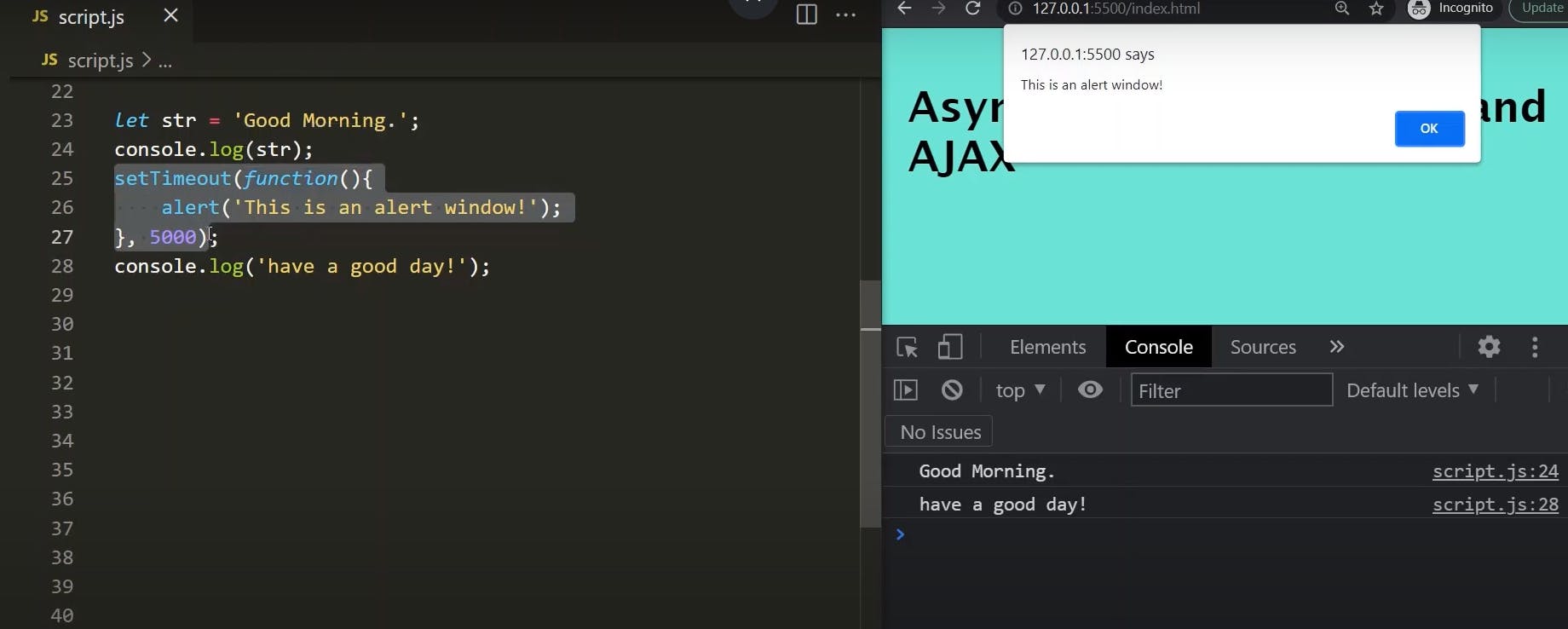
In an asynchronous program, certain functions, such as the setTimeout function, are executed asynchronously. These functions are passed a callback function that gets executed after a specified interval of time or when a certain event occurs. While the asynchronous function is running in the background, the JavaScript thread remains available for executing other statements.

To demonstrate this, let's modify our previous example by using the setTimeout function. The setTimeout function is non-blocking and will execute the callback function after a specified delay. Meanwhile, the JavaScript thread can continue executing other statements. Once the specified time interval is complete, the callback function is executed.

Conclusion
Synchronous programming in JavaScript executes code sequentially, line by line, in the order they are called. It blocks the execution of subsequent lines until the current line is complete. On the other hand, asynchronous programming allows code to be executed in the background, without blocking the execution of other lines. Asynchronous functions and APIs provided by the web browser enable parallel execution of statements.
Understanding the concepts of synchronous and asynchronous programming is crucial when working with JavaScript, as it helps optimize code execution and handle long-running operations efficiently. By utilizing asynchronous programming techniques, developers can create responsive applications that can perform tasks concurrently and provide a smooth user experience.